목차
나의 업무를 대신할 프로그램을 코딩 하는 것이란 참 매력적인 것입니다. 이 덕분에 파이썬을 이용해 웹 크롤링을 하는 시도는 많이 있습니다. 이는, 반복적인 작업을 프로그램으로 대체하여 업무 시간을 줄이는 것으로 많이 알려져 있기 때문에 배워두면 무조건 도움이 되는 것이기 때문에 많은 분들이 개발 개초를 배우고자 파이썬을 설치합니다. 하지만, 전문적으로 데이터를 가져오는 것이 필요하지 않은 상황이거나, 일부 간단하게 사이트의 데이터를 csv로 저장하는 정도로만 원하는 경우에 굳이 코딩의 기초인 문법을 배우거나 할 필요는 없습니다. WebScraper라는 크롬 확장 프로그램을 이용하면 파이썬 설치 없이 웹 스크래핑을 할 수 있습니다.
WebScraper.io

WebScraper란?
웹 크롤링을 웹상에서 쉽게 할 수 있는 성능 좋은 크롬 확장 프로그램입니다. 웹 크롤링은 2가지 방식으로 이루어지는데, GET 방식과 POST 방식입니다. 이 중 GET 방식을 이용한 크롤링을 할 때 이용할 수 있는 방법입니다.
웹 크롤링 기본설정 하는법 – 진행 하시는데 지장이 없지만 개별 글을 참조 하실 수 있습니다.

WebScraper 설치하기
크롬 확장 프로그램인 Web Scraper는 무료로 웹 크롤링을 할 수 있는 서비스입니다. 설치 후 손쉽게 사용할 수 있을 뿐만 아니라 다양한 매뉴얼을 제공하고 있기 때문에 스크랩을 원하는 페이지에 맞게 찾아가며 사용할 수 있습니다.

테스트용 페이지 제공
크롤링을 연습할 수 있는 페이지를 제공하고 있습니다. Web Scraper를 사용하고 익히면서 충분한 훈련을 거친다면 누구나 크롤링에 도전할 수 있습니다. 또한, 테스트 전용 페이지 에서는 일반 마켓 사이트, 페이지 링크가 있는 사이트, 팝업 링크가 있는 사이트와 같은 유형별로 제공하고 있기 때문에 다양한 방법으로 시도 해 볼 수 있습니다.
기본 환경 설정

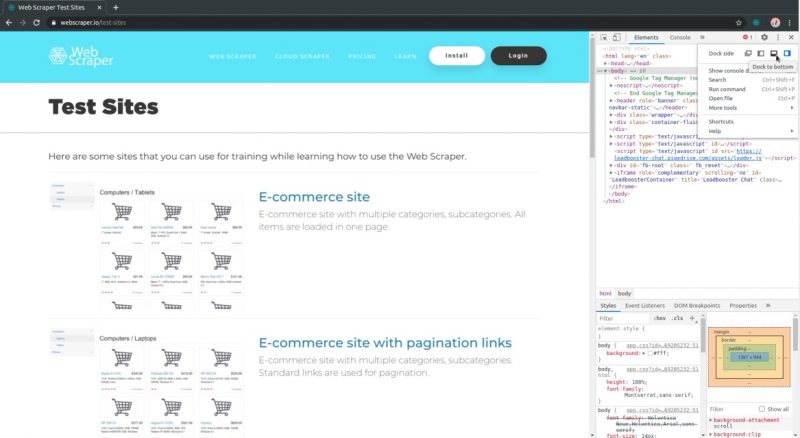
F12 페이지 검사 개발자 도구
F12 버튼을 누르거나, 마우스 우클릭을 누른 후 검사 버튼을 누르면 위와 같은 화면이 나옵니다. 이는 우리 눈에 보여지는 웹 페이지 이전에 컴퓨터 언어로 읽어 들이는 HTML과 CSS와 같은 소스들을 보여주는 개발자 도구 입니다. 만약 화면 오른쪽이나 왼쪽에 위치하는 경우, 보기 편하도록 아래 방향으로 옮겨 줍니다.

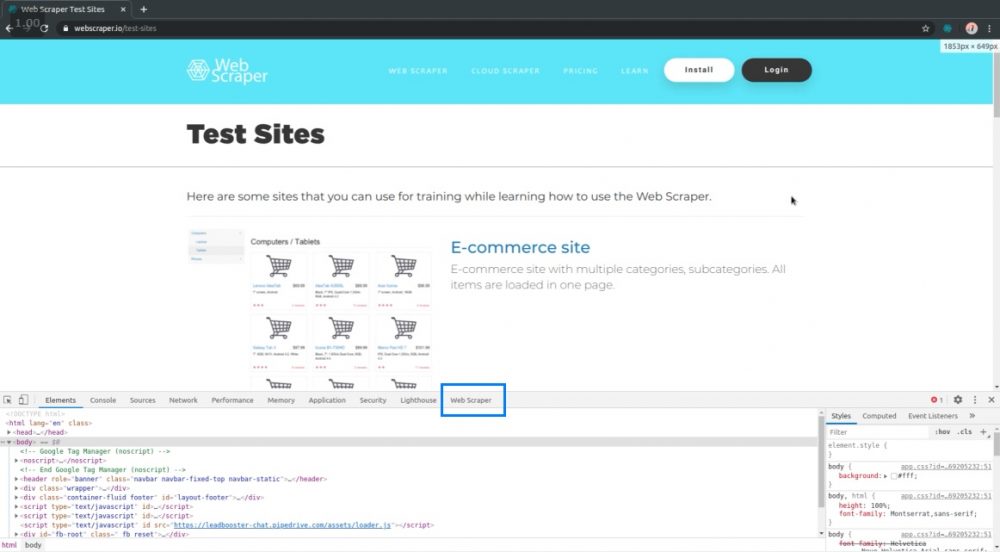
개발자 도구 화면 하단
아래 방향으로 옮겨진 것을 확인할 수 있습니다. Elements에서 웹이 읽어들이는 것을 볼 수 있고, 우리는 Web Scraper 탭에서 작업을 시작 할 것입니다.
사이트맵 만들기

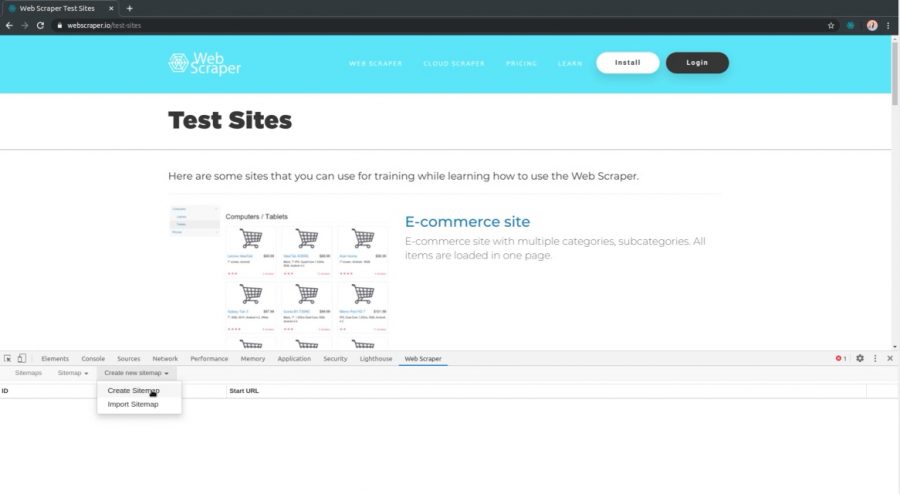
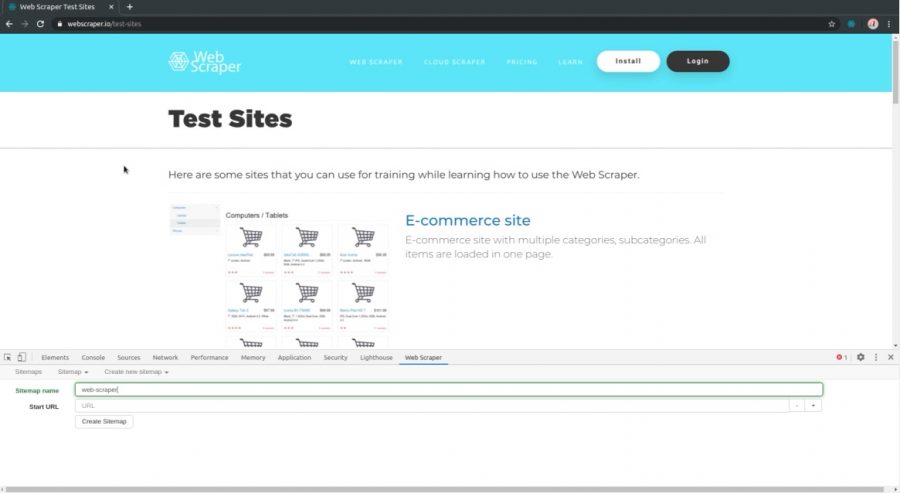
사이트맵 생성하기
Create Sitemap 버튼을 눌러 사이트맵을 만들어 줍니다. 우리가 하려는 작업을 크게 구성하는 것으로 시작됩니다.

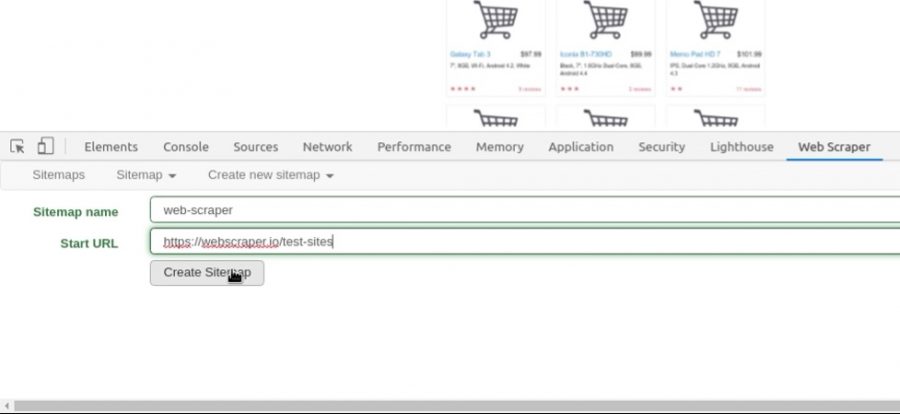
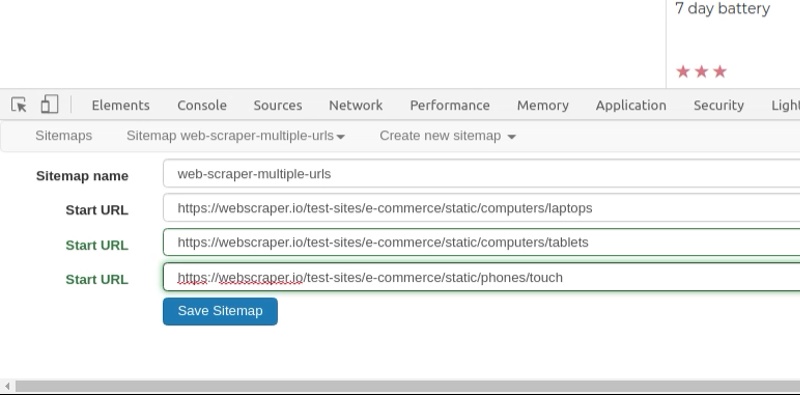
사이트맵 이름 설정
사이트맵의 이름과 시작 주소를 입력해야 합니다. 사이트맵 이름을 web-scraper로 입력하고 URL 주소를 현재 테스트 페이지를 입력 해 줍니다. 현재 페이지는 https://webscraper.io/test-sites 입니다.
제품 셀렉터 만들기

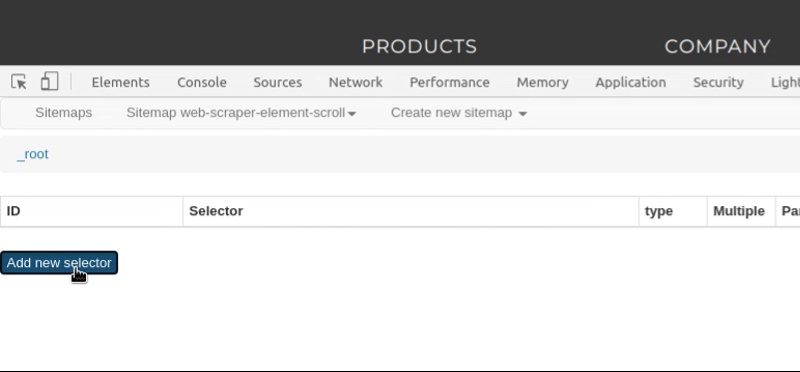
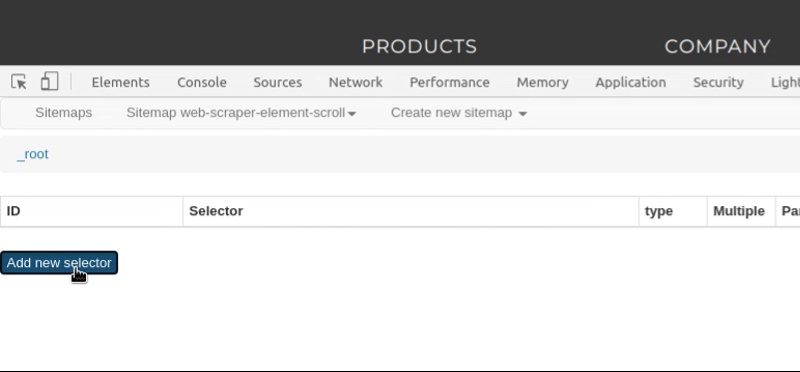
셀렉터 추가하기
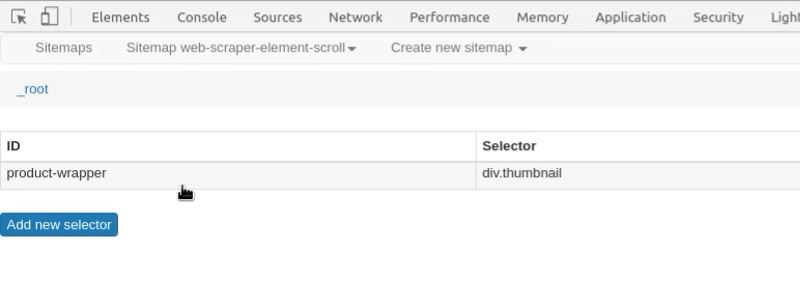
제품명과 함께 제품 가격을 스크랩 해 가져 오려고 합니다. 생성한 사이트맵에서 Add new selector를 눌러 셀렉터를 추가 합니다.
Web Scraper 셀렉터 설정 – 진행 하시는데 지장이 없지만 개별 글을 참조 하실 수 있습니다.

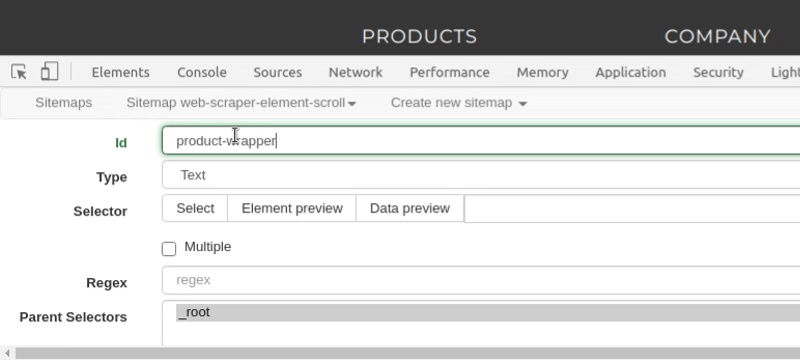
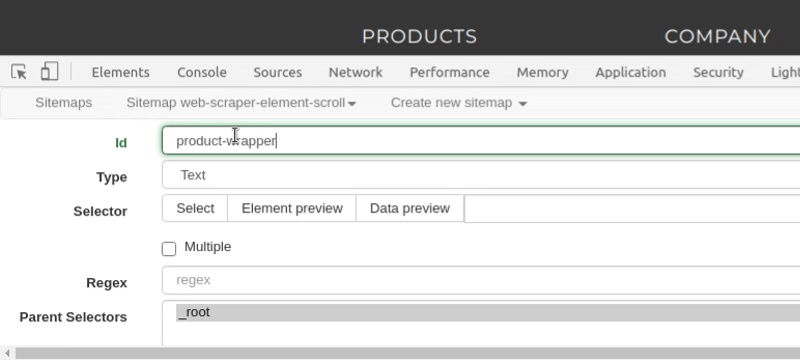
Id 항목 입력하기
Id 항목에 product-wraper를 입력합니다.

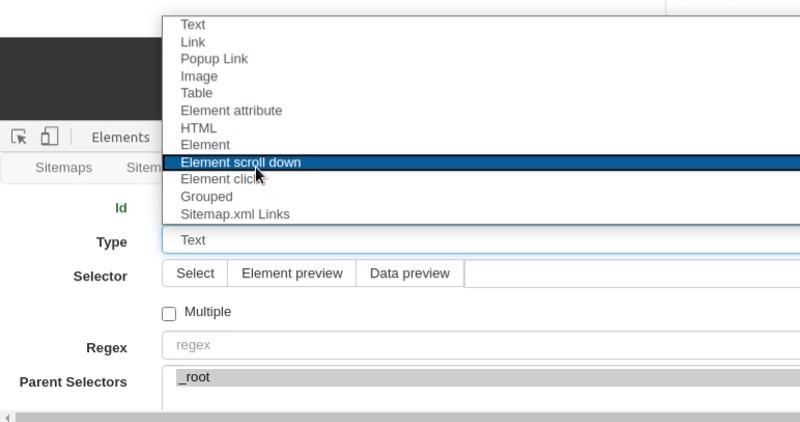
Type 선택하기
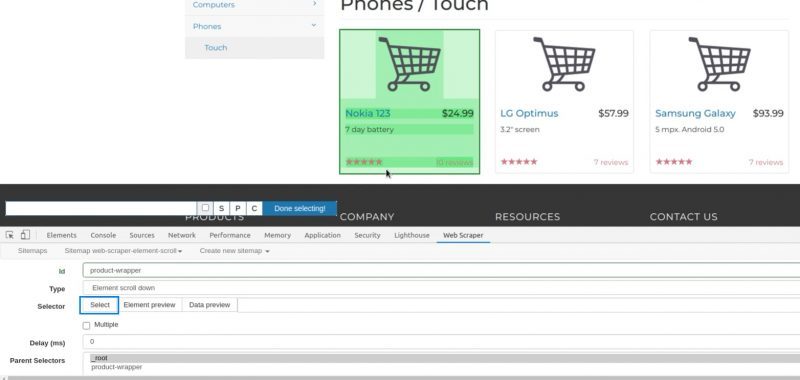
타입을 선택합니다. Element scroll down을 선택 해 주세요. 그리고 아래 Select를 눌러주세요. 이를 통해 마우스 오버를 통해 원하는 목록을 지정할 수 있습니다.

제품 마우스 오버 선택
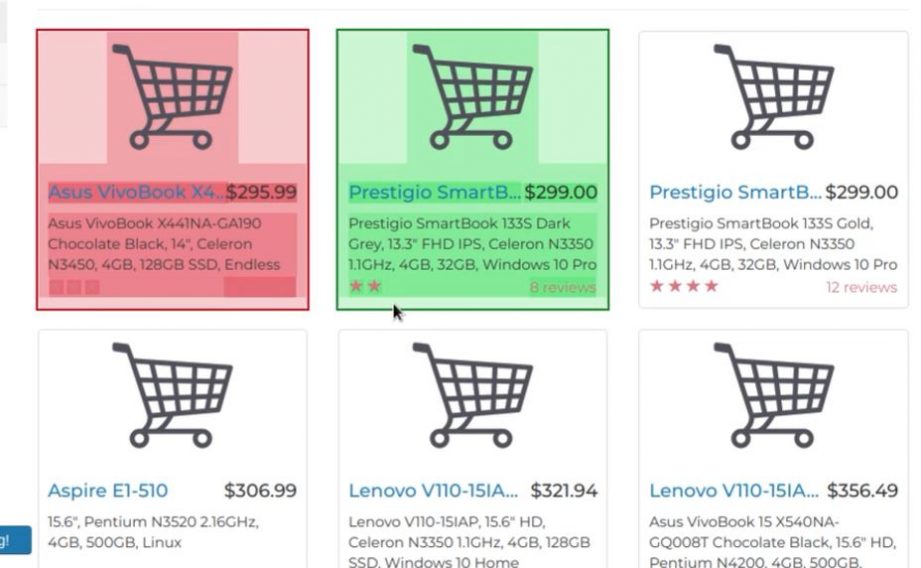
셀렉트가 선택 된 후, 페이지에 있는 제품 위에 마우스를 올리면 위와 같이 녹색으로 표시가 됩니다. 좌측 제품 하나를 선택합니다.

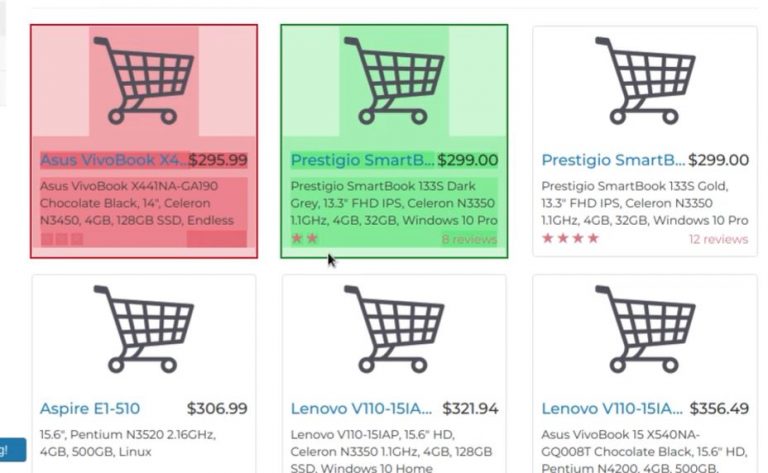
제품 연속으로 선택하기
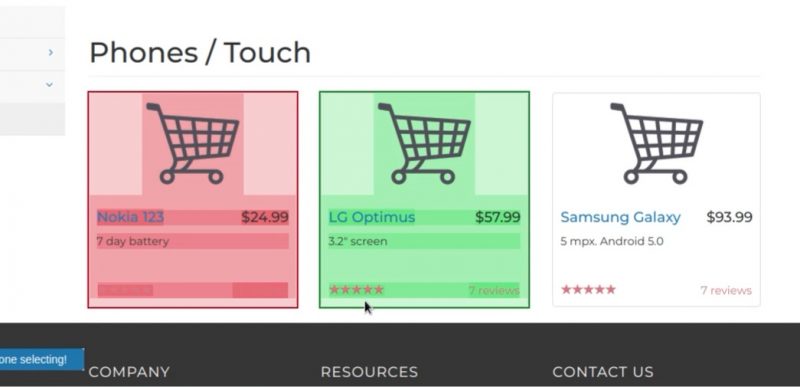
1번 제품이 선택된 후 붉은색으로 변하는 것을 알 수 있습니다. 이후 오른쪽 제품 위에 마우스를 올리면 이전과 같이 녹색으로 표시가 되는데 클릭 해 주시면 됩니다.

크롤링 방향 선택 완료
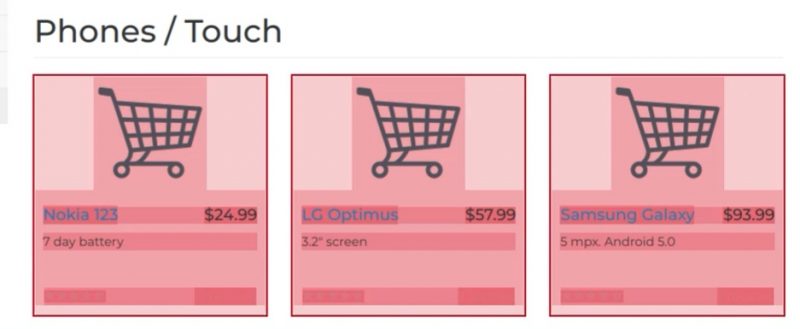
우리는 크롤링할 방향을 선택한 것입니다. 제일 큰 항목인 대 분류가 어느쪽으로 진행 될 것인지를 선택한 것이고 우리는 크롤링 할 방향을 우측 방향으로 잡았습니다.

셀렉터 저장하기
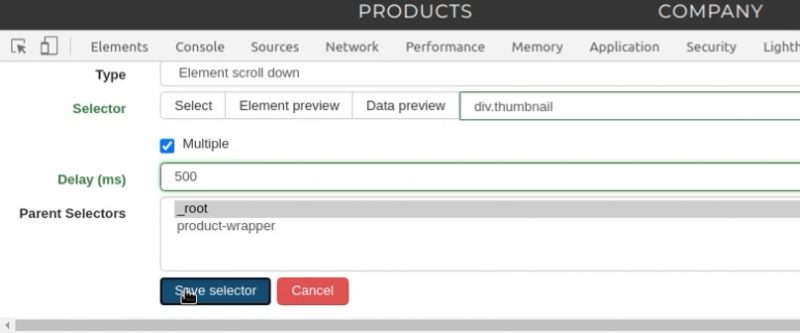
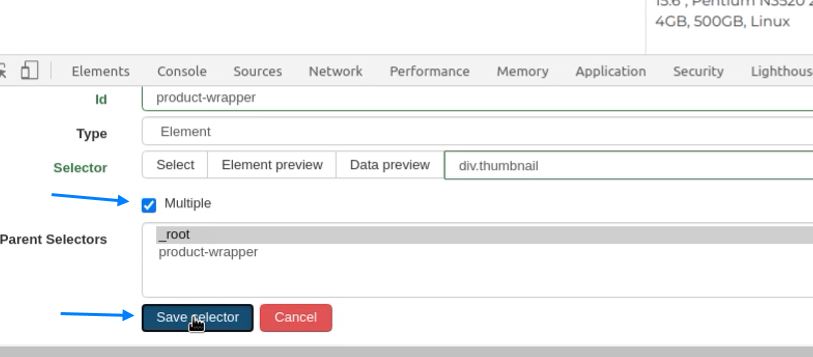
Multiple을 선택하고, 크롤링 속도가 너무 빠르지 않도록 각 항목 당 Delay를 500 정도 줍니다.
Multiple의 경우 한 Selector에서 여러 행을 추출 할 때 사용하는데, 둘 이상의 셀렉터에서 추출된 데이터가 한 레코드에 합쳐지지 않도록 하는 역할을 합니다. 즉, 이 제품 목록에서 ‘가격, 색상, 이름 등’을 가져와야 하기 때문에 선택 해 주는 것입니다.
제품 가격 셀렉터 만들기

Product-wraper 내부 셀렉터 만들기
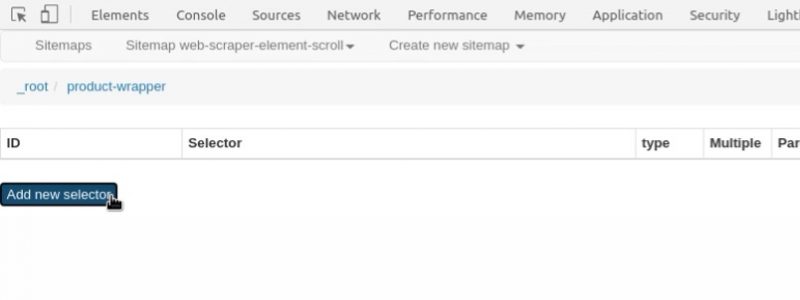
제품 크롤링 방향을 선택하는 셀렉터가 완성된 후, 이제 세부 정보를 가져올 셀렉터를 만들어야 합니다. Product-wraper를 누릅니다.

내부 셀렉터 만들기
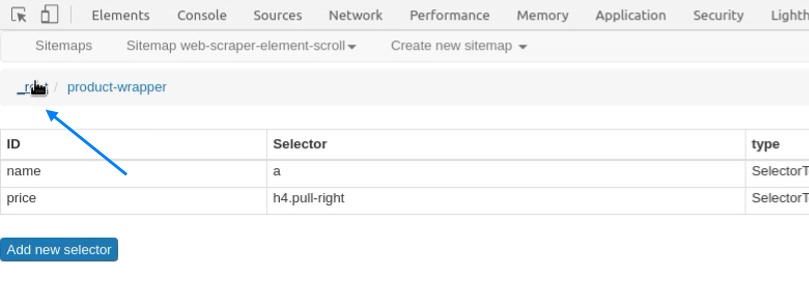
사이트 맵을 보면 _root/product-wraper 인 것을 알 수 있습니다. product-wraper 내부에서 새로운 셀렉터를 만들어 줍니다.
내부의 개별 정보를 하나하나 가져오는 것입니다.

가격 셀렉터 만들기
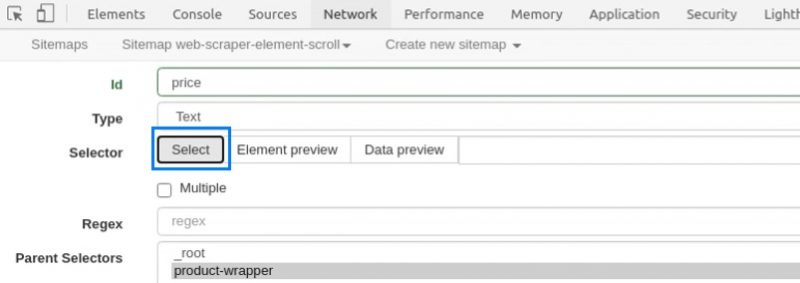
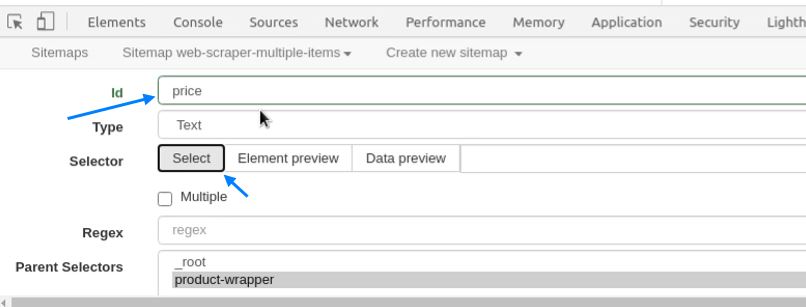
우리는 가격을 가져오기 위해서 Id에 price를 입력합니다. 그리고 Select 버튼을 누릅니다.

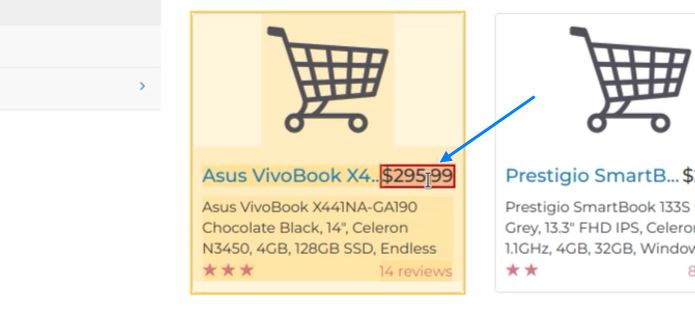
가격 정보 가져오기
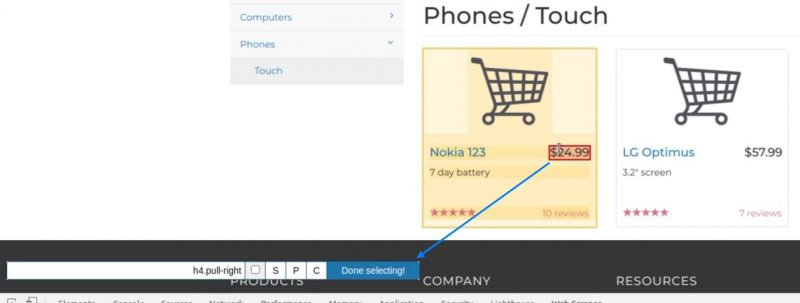
위의 .99 가격 정보를 가져옵니다. Done selecting 버튼을 눌러주시면 선택이 완료됩니다.

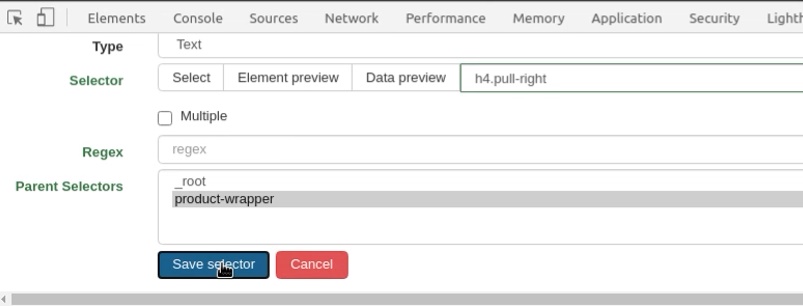
가격 정보 셀렉터 저장하기
가격이라고 인식하는 부분의 마우스 지정을 통해 가격 선택이 완료 되었습니다. 이후, 제품과 같은 대분류가 아니기 때문에 Multiple를 체크하지 않은 상태로 셀렉터를 저장합니다.
우리가 마우스로 선택한 부분은 실제 h4.pull-right라는 항목이었습니다. 이처럼 일일이 찾지 않고 마우스 클릭만으로 선택이 가능한 것이 Web Scraper의 장점입니다.
크롤링 미리보기

사이트맵 root 폴더로 이동
크롤링이 잘 되고 있는지 확인하기 위해 preview를 통해 진행 상황을 확인 해 보려고 합니다. root 최상단 폴더로 이동 해 주세요.

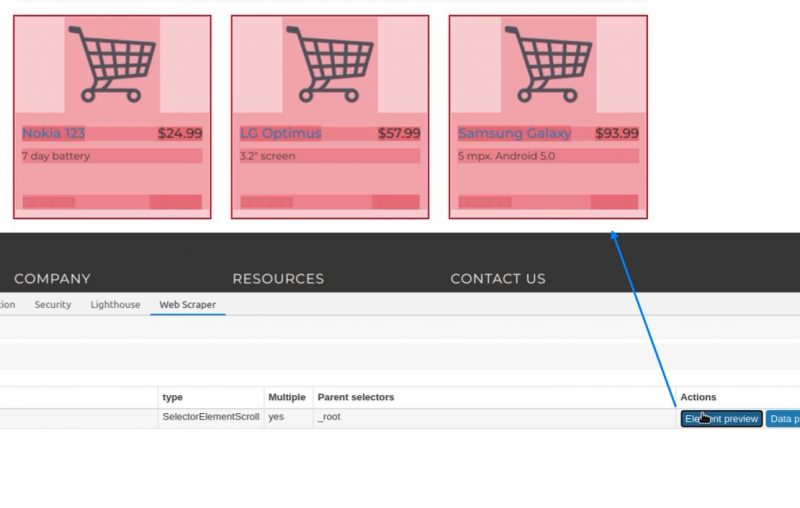
선택 요소 미리보기
Element preview 버튼을 누르면 위와 같이 크롤링 하는 요소를 확인할 수 있습니다.

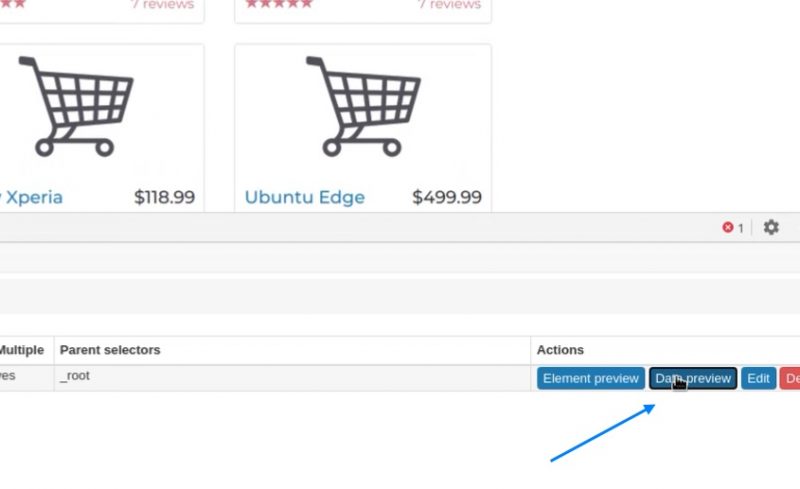
데이터 미리보기
Data preview 버튼을 누르면 우리가 지정한 대상을 미리 볼 수 있도록 읽어 들이는 작업이 시작됩니다.

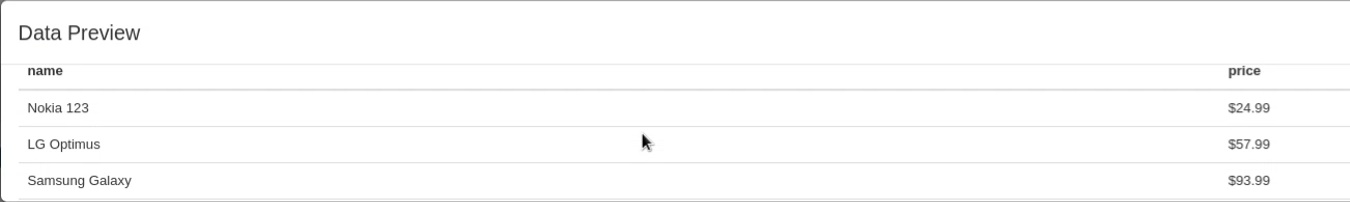
수집된 자료 미리보기
Data preview를 통해서 확인할 수 있는 항목이 지금 우리가 개별로 설정한 가격입니다. 시작하는 위치인 Nokia 123의 .99부터 맨 아래 세 항목인 iPhone 제품이 모두 9.99이 표시됩니다. 미리보기 화면이 작기 때문에 스크롤을 통해 위 아래를 확인할 수 있습니다.
여러 항목 동시에 가져오기

기본 셀렉터 만들기
지금껏 우리는 사이트맵 생성 > 셀렉터 설정 > 수집 > 미리보기의 과정을 모두 거쳐 보았습니다. 전체 크롤링의 과정을 한 바퀴 돌려 본 것이라고 할 수 있는데요. 기본 목록을 만들고 내부에 존재하는 상세 정보까지 한 번 가져와 봅시다. 사이트맵을 새로 만들어도 좋고, 기존 사이트맵을 이용하셔도 좋습니다. _root 아래 새 셀렉터 만들기를 선택 해 주세요.

셀렉터 Id 설정하기
제품1, 제품2, 제품3 … 과 같은 목록을 만들 예정입니다. 루트 아래 셀렉터를 Product-wrapper로 만들어 보겠습니다.
여러 항목 동시에 웹 크롤링 수집하기를 참고하시면 조금 더 상세한 설명을 보실 수 있습니다.

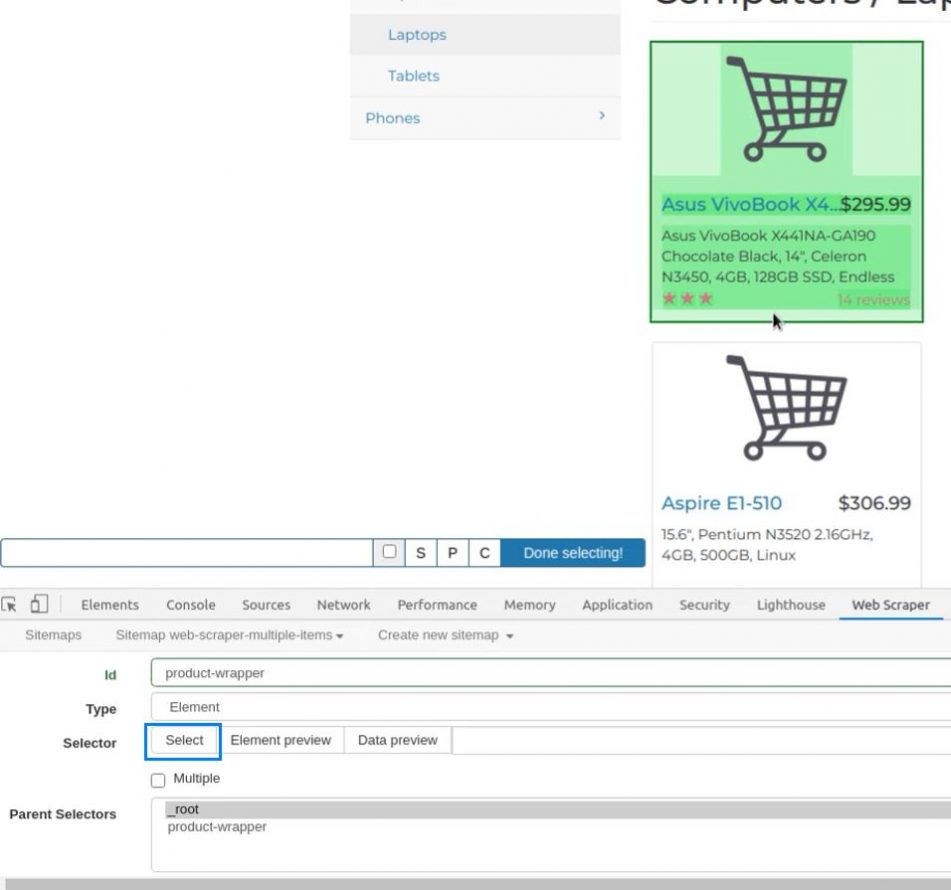
제품 선택하기
Type을 Element로 선택 해 주시고 셀렉터 기능을 활성화 해 주세요. 아래의 Select 버튼을 누르면 위와같이 마우스를 웹 페이지에 올려 놓았을 때 녹색으로 활성화 됩니다. 제품 별 선택이 필요하니 위의 Asus VivoBook을 선택 해 주세요.

다음 제품 선택하기
Asus VivoBook을 선택한 후 다음 제품을 선택하면 수집의 방향이 정해집니다. Prestigio Smart 항목까지 선택하면 전체가 활성화 되는데, 이는 데이터 수집 방향이 정해지고 전체 수집할 항목을 선택한 것과 마찬가지 입니다.

제품 셀렉터 저장하기
선택이 완료되면 Multiple 버튼을 선택하고 셀렉터 저장하기를 해 주세요. Multiple은 위의 참고의 내용과 같이 하나의 요소에 여러 행이 존재 할 경우 선택해 주시면 됩니다. 제품 아래 이름, 가격, 내용, 별점, 리뷰, 그림 등이 존재하기 때문에 Multiple을 활성화 해 줍니다.

이름 항목 가져오기
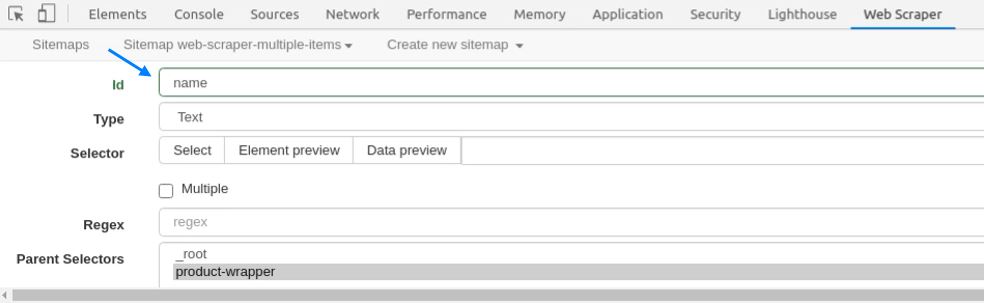
요소 설정이 완료되면 만들어진 product-wrap을 눌러줍니다. 그 안에서 셀렉터 새로 만들기를 선택 해 줍니다. 위와 같이 Id는 name으로 설정. Type는 Text 그대로 상태를 유지하고, Selector의 Select 기능을 활성화 해 주세요.
현재 위치는 _root > product-wrap 안에 있는 name 입니다.

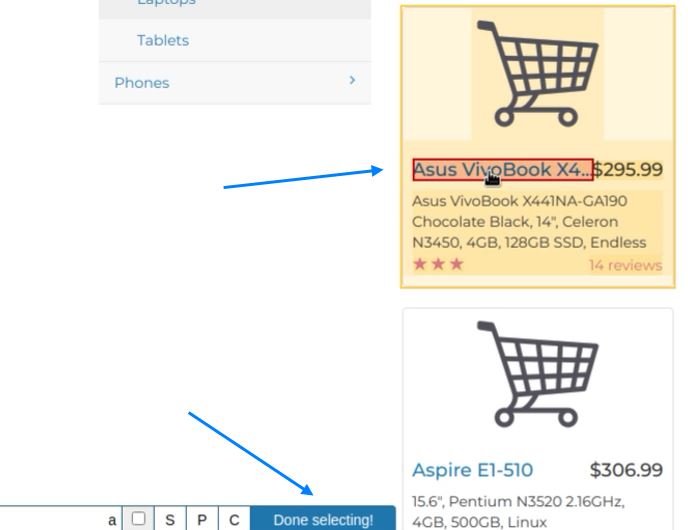
제품 이름 선택하기
product wraper 요소 내 이름이 존재하는 Asus VivoBook을 선택하면 위와 같이 빨간 색으로 지정 됩니다. 그리고 Done selecting! 버튼을 눌러주세요. 이름(Name) 항목은 이렇게 해 두고 저장 하시면 됩니다.

가격 항목 만들기
가격은 Id에 Price를 입력 해 줍니다. Type은 Text를 유지하고 Selector는 Select를 활성화 해 줍니다. Multiple은 해제 상태를 유지 해 주세요.

가격 가져오기
가격도 이름과 마찬가지로 선택 해 주시면 지정이 완료 됩니다. 해당 페이지의 Asus VivoBook의 가격은 5.99 입니다.

리뷰 항목 만들기
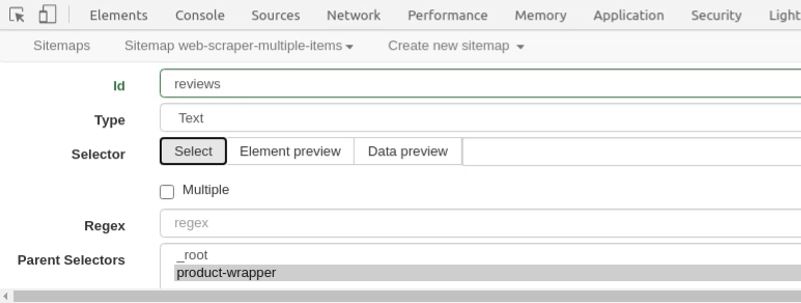
리뷰 항목을 가져 오도록 하겠습니다. Reviews라는 Id로 만들어주고 세부 설정은 위와 동일합니다.

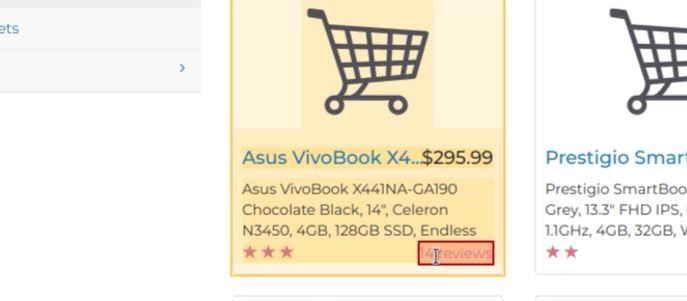
리뷰 가져오기
가져오고자 하는 위치는 제품의 오른쪽 하단에 있는 14 reviews 입니다. Done Selecting! 버튼을 누른 후 상세 설정을 저장 해 주세요.

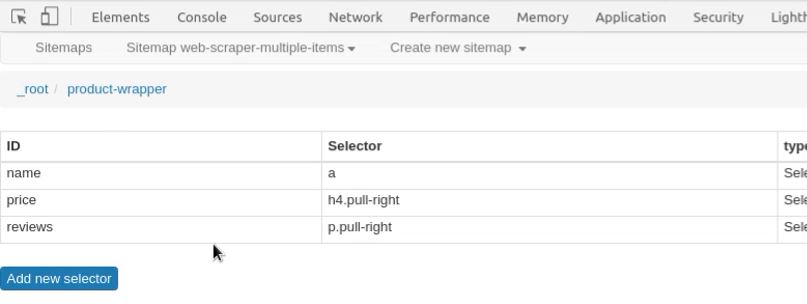
가져온 항목 확인
_root > product-wrapper 내에서 가져올 항목을 위와 같이 확인할 수 있습니다. 자세히 보시면 Selector가 모두 다른 것을 확인할 수 있습니다. 파이썬에서는 개별로 찾아서 입력 해 주어야 하는데, WebScraper에서는 Selector 기능 활성화를 통해 마우스 클릭으로 위치를 찾아 준 것입니다.
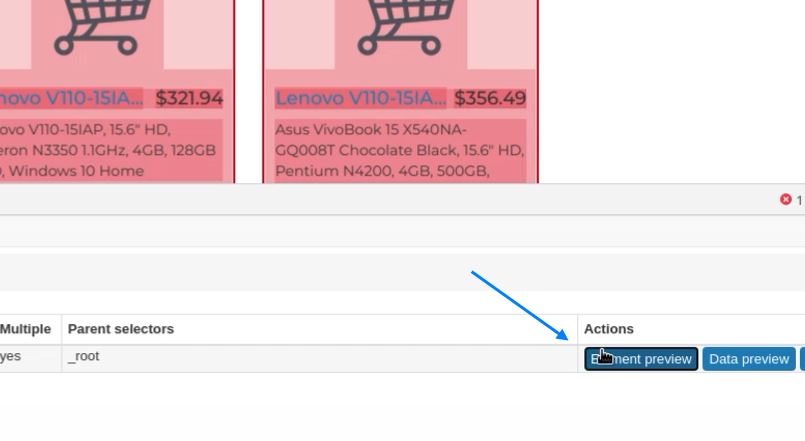
수집된 자료 미리보기

요소 미리보기
Element preview 버튼을 누르면 우리가 가져올 자료를 확인할 수 있습니다. 지정된 위치는 위와 같이 빨간색으로 활성화 됩니다.

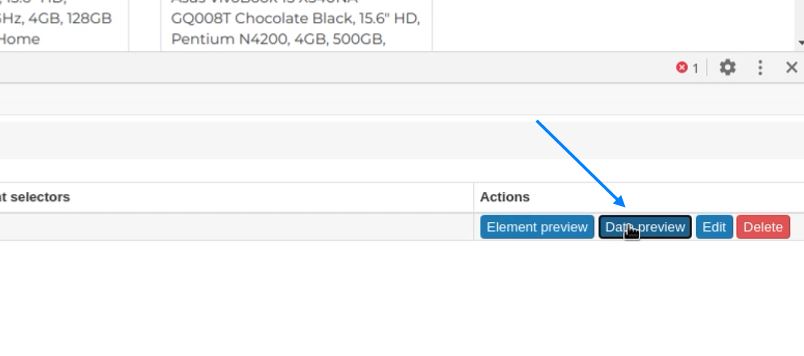
데이터 미리보기
그 옆 데이터 미리보기 버튼을 누르면 우리가 수집하는 자료를 미리 확인 해 볼 수 있습니다. 데이터를 CSV로 최종적으로 출력하기 전 꼭 확인 해 보세요.

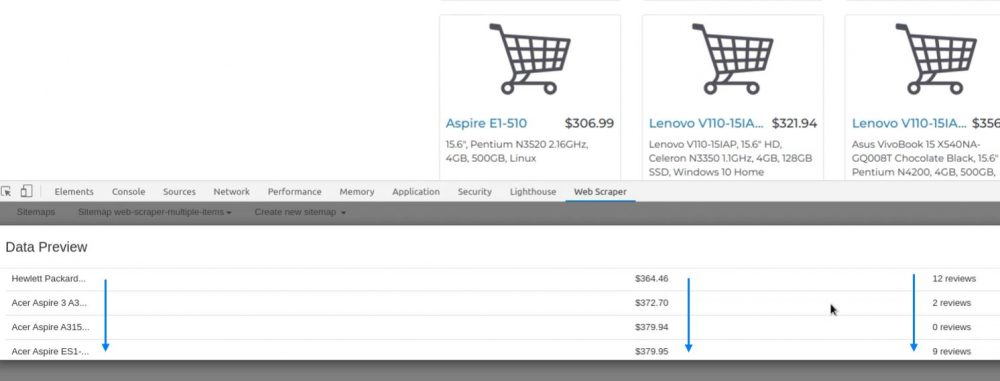
데이터 수집 확인하기
우리가 수집하는 데이터를 확인할 수 있습니다. Name과 Price, Reviews가 제대로 수집이 되고 있는지 확인 해 보세요. 처음 시작한 Asus VivoBook 부터 Reviews가 14인지까지 확인하시면 됩니다. 이후 Sitemap 파일이나 CSV 출력을 원하는 경우, Sitemap 탭 옆 중간 탭을 누르시면 Export data as CSV를 통해, 엑셀에서 볼 수 있는 자료로 다운로드 할 수 있습니다.