목차
웹 크롤링을 할 때 하나의 항목 안에 여러 개의 아이템을 가져올 수 있습니다. 가령 하나의 제품에 이름, 가격, 상품 내용, 리뷰 수 등이 있을 경우, 이를 한 번에 가져오는 것이 가능합니다. WebScraper의 사이트맵을 만들고 셀렉터를 설정하면서 사용할 수 있는 Multiple 기능을 통해서, 크게 반복되는 제품의 항목을 선택 해 줍니다. 그 다음, 셀렉터 내부에 새로운 셀렉터를 만들고 개별로 수집하는 항목들을 Multiple 체크 없이 입력 해 주시면 여러 항목을 동시에 수집하는 웹 크롤링이 완성됩니다.
기본 작업 사이트맵 생성

사이트맵 생성하기
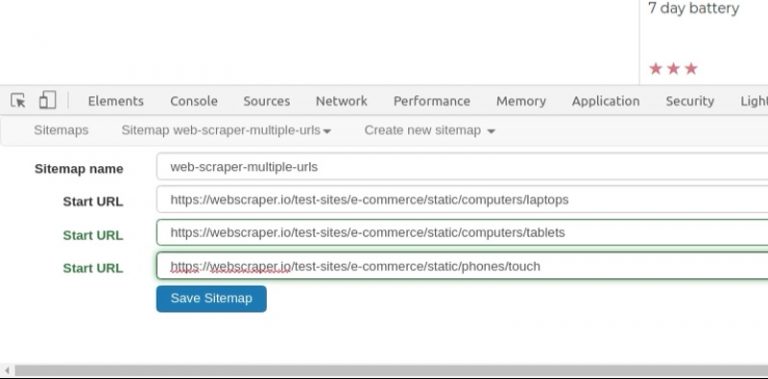
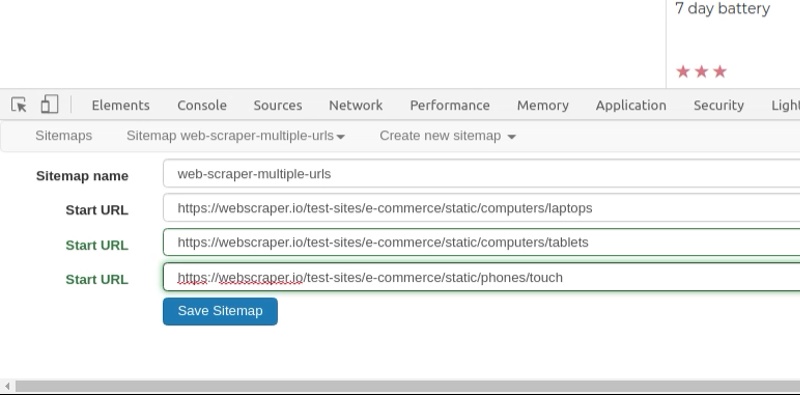
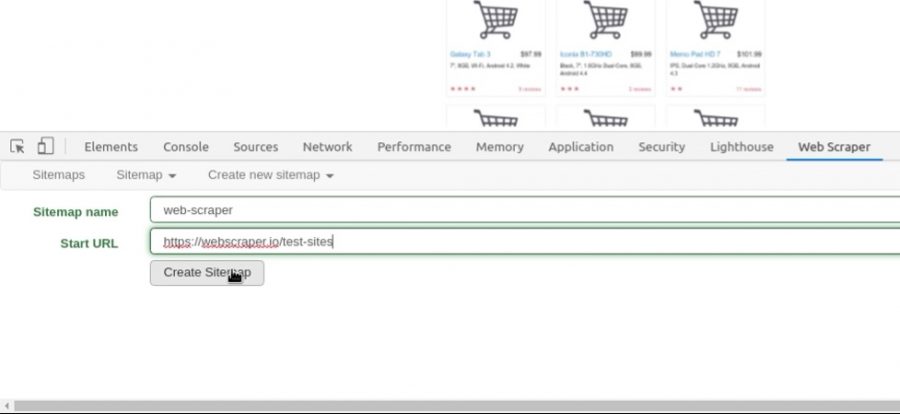
WebScraper를 사용하시는 분들은 기본적으로 수집 작업을 위한 설정이 선행되어야 합니다. 여기서 기본적으로 해야하는 작업이란, 크롬 확장 프로그램인 WebScraper를 설치하고 사이트맵을 만드는 것을 말합니다. 위와같이 사이트맵 이름과 원하는 웹크롤링 시작 URL 위치를 입력 해 줍니다. 크롤링이 처음이신 분들은 ‘웹 크롤링 자동화 시작하기’ 글을 참고 해 주세요.
제품 기본 셀렉터 만들기

새 셀렉터 만들기
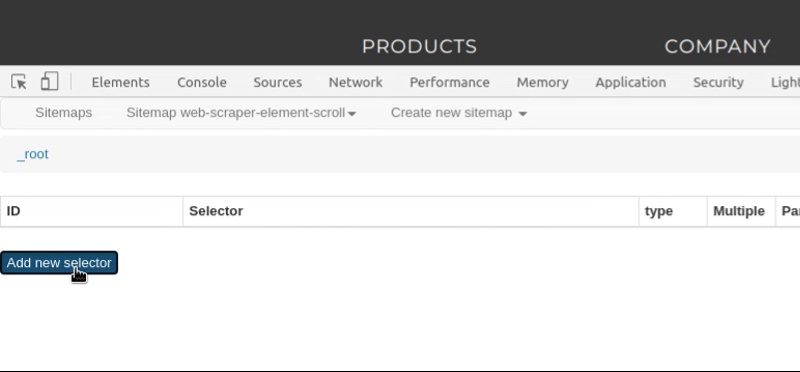
기본 셀렉터를 생성 해 줍니다. 크롤링 할 제품의 ‘개별 목록’을 설정하는 것을 말합니다. 이는 제품1, 제품2, 제품3 … 과 같은 목록을 말합니다.

제품 Id 설정하기
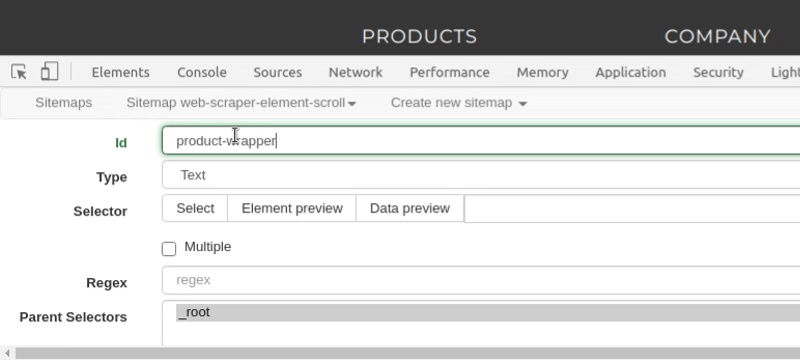
제품 Id를 설정합니다. Product-wrapper라고 입력 돼 있으나 아무거나 하셔도 됩니다. 사이트맵 아래에 만드는 셀렉터로, 기준을 잡아주는 이름 정도라고 생각하시면 됩니다.

요소(Element) 선택하기
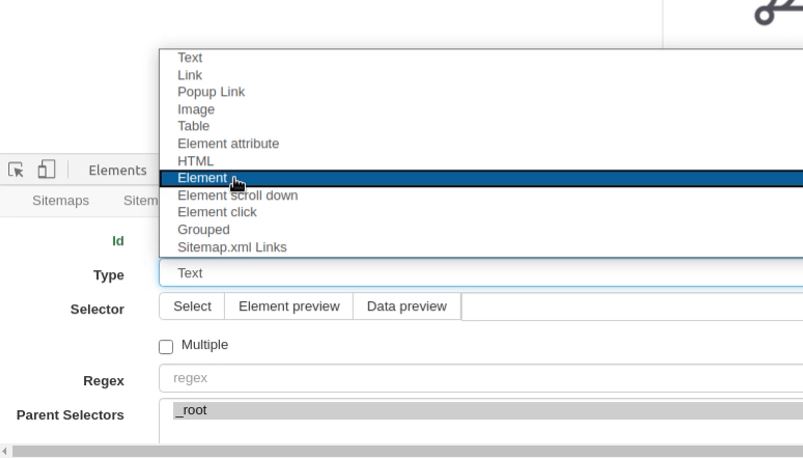
Type를 선택해야 합니다. Element를 눌러 개별 요소를 선택할 수 있도록 해 줍시다.

제품 선택하기
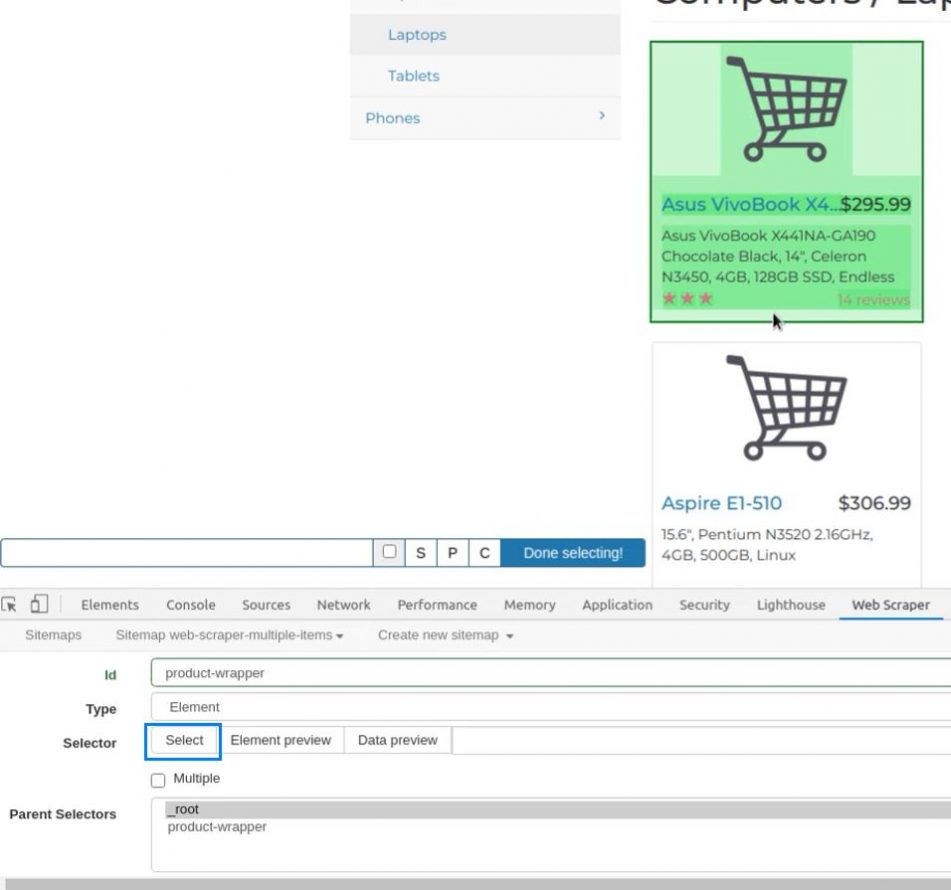
Selector > Select 버튼을 누른 후 마우스를 제품에 올리면 위와 같이 녹색으로 자동으로 변합니다. 선택하면 빨간색으로 변하는데 제품을 가져올 방향을 선택하기 위한 선택입니다.

다음 제품 선택하기
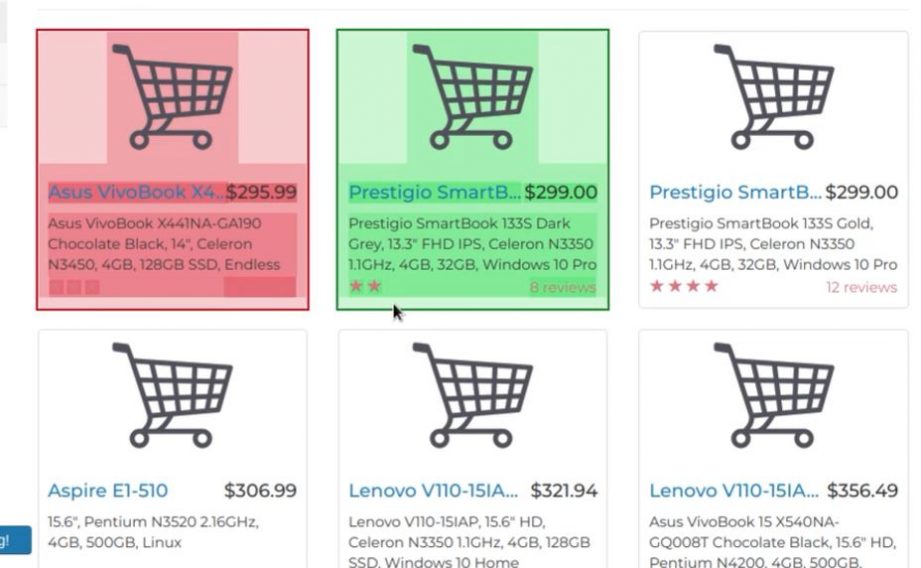
제품을 크롤링 해 올 방향을 선택합니다. 그 다음 제품을 선택하면, 가져올 방향이 정해지고 자동으로 모든 항목이 빨간색으로 변합니다.

제품 선택완료
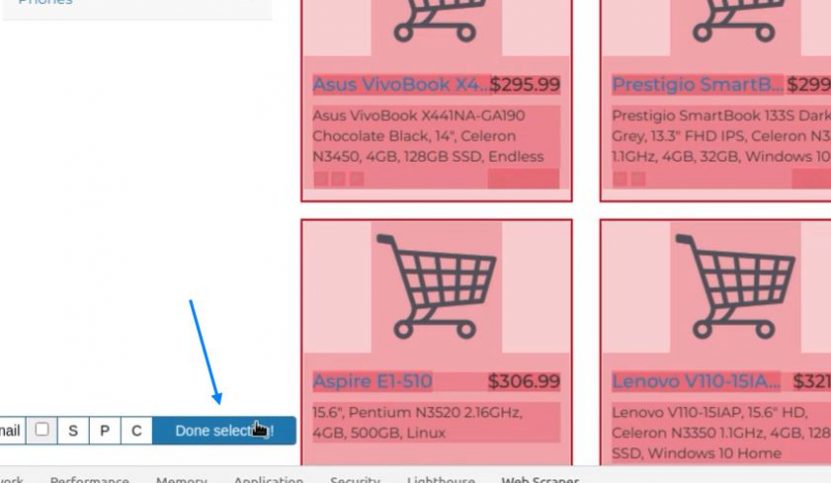
모든 항목이 빨간색으로 변한 것을 알 수 있습니다. Done selecting 버튼을 눌러 선택 확인을 합니다.

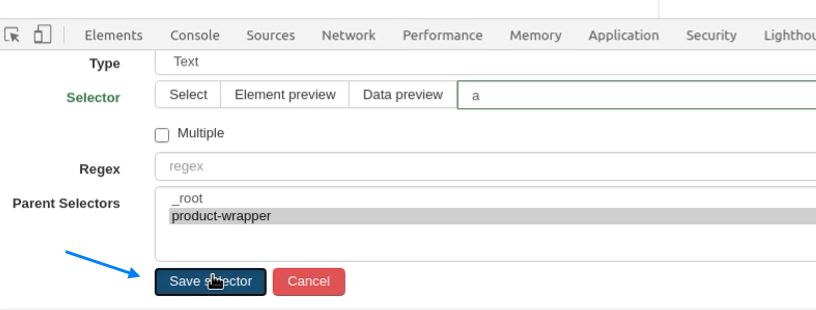
제품 설정 완료하기
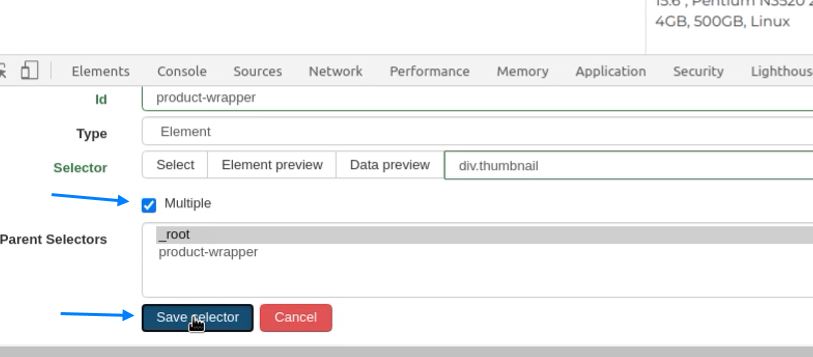
제품의 선택이 완료된 후 Multiple를 선택 해 줍니다. 그리고 Save selector 버튼을 눌러 셀렉터를 저장 해 줍니다.
Multiple를 선택 해 주는 이유는 하나의 제품에서 여러 행을 추출해야 하는 경우 선택 해 줍니다. 체크하지 않을 시, 제품 내에 존재하는 이름이나 가격, 리뷰 등등의 다양한 개별 항목이 하나의 레코드에 합쳐져 출력 됩니다.
세부 항목 이름 설정하기

내부 셀렉터 설정
만들어진 Product-wrapper를 선택하면 해당 셀렉터 내부로 진입할 수 있습니다. 제품 내 여러 요소를 입력 해 봅시다.

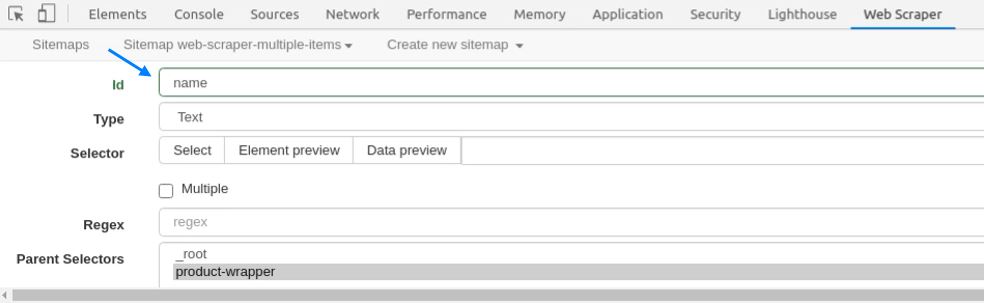
제품 이름 가져오기
제품 이름을 가져 오기 위해서 Id에 Name을 입력 해 줍니다. Type는 Text 항목으로 두시면 됩니다.

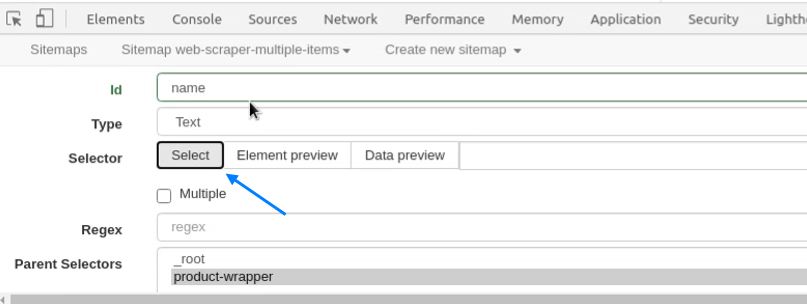
Select 버튼으로 제품 선택
셀렉터 선택을 위해 Select 버튼을 눌러 활성화 시킵니다. 이번에는 Multiple 버튼은 비활성화 해 주세요.

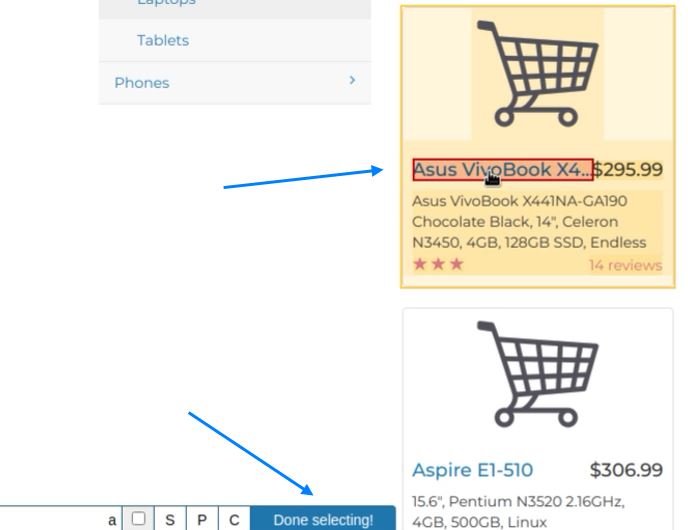
제품 이름 선택하기
Select 기능이 활성된 경우 위와 같이 자동으로 색이 변하는 것을 알 수 있습니다. 우리는 제품 이름을 가져올 것이기 때문에 Asus VivoBook을 선택 해 주시면 됩니다. 이후 Done Selecting 버튼을 눌러주세요.
간혹 Done Selecting! 버튼을 누르지 않아, 다음 선택이 안되는 경우가 있습니다. 기능이 작동하지 않는다고 생각하기 쉬우니, 선택 후 확인을 꼭 해주세요.

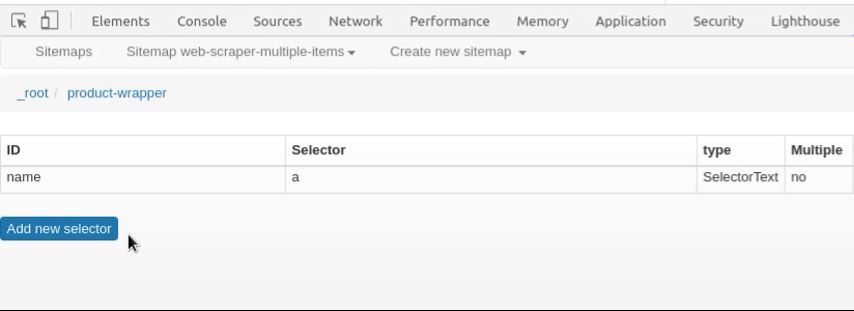
제품 이름 저장하기
제품 이름을 위와 같이 저장하시면 됩니다. 해당 항목은 위와같이 a tag로 구성되어있던 항목입니다. 우리는 마우스 클릭으로 간단하게 해당 항목을 가져올 수 있었어요.
세부 항목 가격 설정하기

새 항목 만들기
이름(Name) 항목 설정을 완료하고 다음 항목을 만들어 봅시다. 제품의 가격을 가져오는 Price 항목입니다.

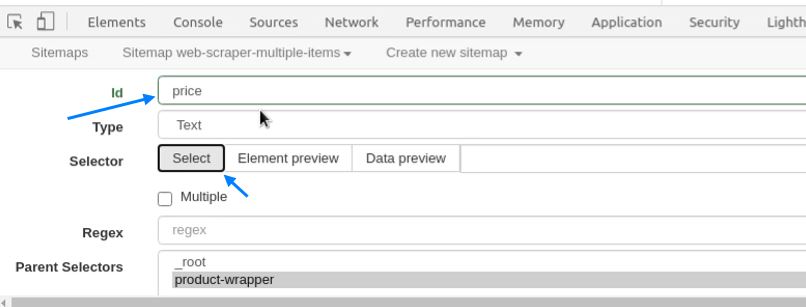
가격 항목 만들기
가격 항목도 이름 항목과 같은 방법으로 만들어 줍니다. Price를 입력하고 Type은 Text 그대로, Selector는 Select 버튼을 통해 입력 기능을 활성화 해 줍니다.

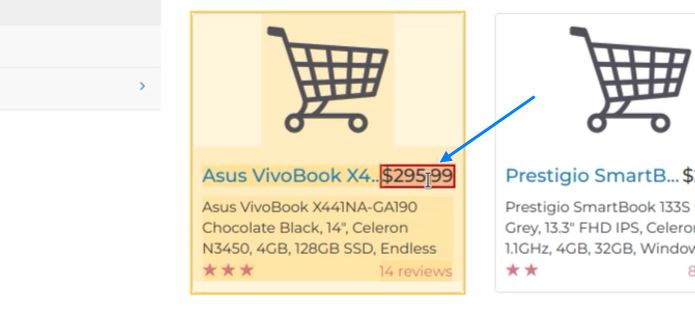
가격 가져오기
Asus VivoBook 이름 옆 5.99 가 있습니다. 이 항목이 바로 가격이기 때문에 선택 해 주면 개별로 선택이 되는 것을 확인할 수 있습니다. 가격 항목도 이름 항목과 마찬가지로, Done Selecting > Multiple해제 > 저장 해 줍니다.
세부 항목 리뷰 수 가져오기

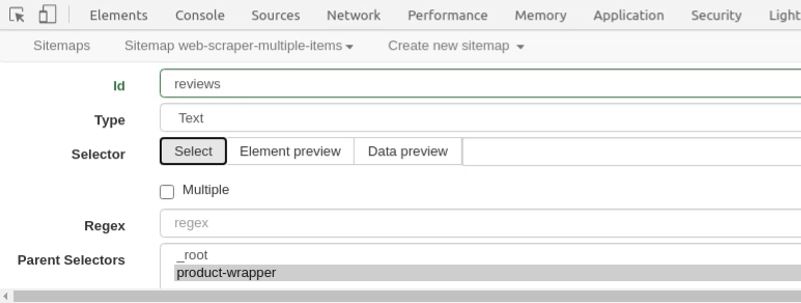
리뷰 항목 만들기
Id에 Reviews를 입력합니다. 리뷰 항목을 가져오기 위한 작업인데, 위와 마찬가지로 Type는 Text로 그대로 두시고 셀렉트 기능을 활성화 시킵니다.

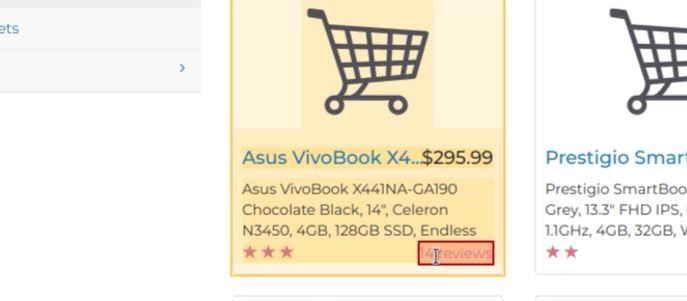
리뷰 가져오기
리뷰 수를 가져오기 위해 14 reviews라고 되어있는 항목을 선택 해 줍니다. 마찬가지로 Done Selecting > Multiple해제 > 저장 해 줍니다.
요소 확인 및 데이터 수집 미리보기

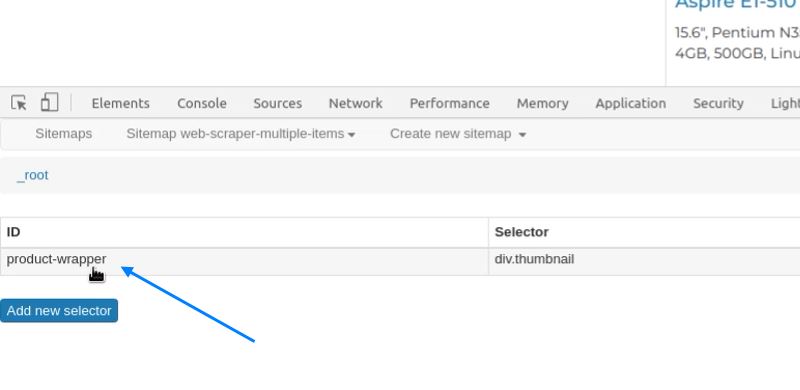
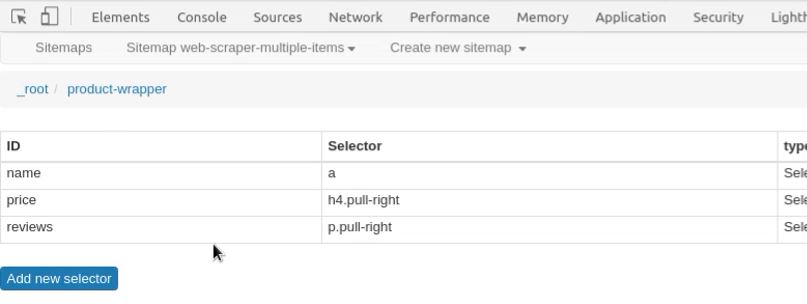
가져올 항목 확인
우리가 지금까지 선택한 셀렉터는 위와 같습니다. 이름, 가격, 리뷰인데 셀렉터 모두 다르게 입력되어 있는 것을 알 수 있습니다. 이를 파이썬에서 작업 할 경우 일일이 찾아 선택 해 주어야 하는데 WebScraper에는 그런 번거로움이 없습니다.

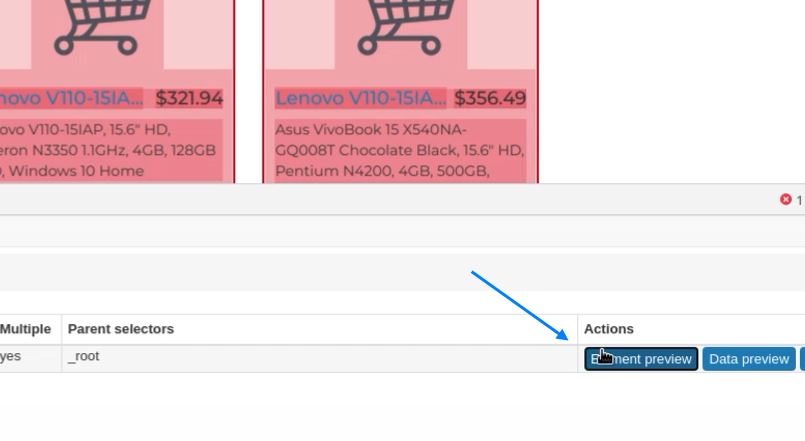
요소 미리보기
이제 사이트맵의 최 상단인 _root 항목으로 이동하세요. 우측을 보시면 가져올 요소 미리보기를 할 수 있습니다. 우리가 선택했던 항목들을 확인할 수 있는 기능으로, 선택하면 지금껏 설정 해 두었던 요소들이 빨간색으로 활성화 됩니다.

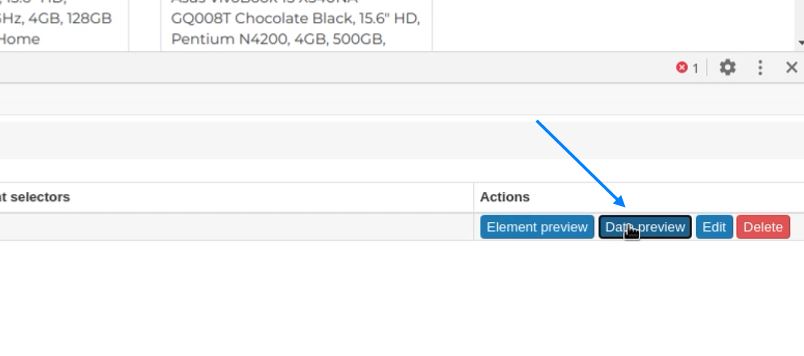
데이터 수집 미리보기
그 옆 Data preview를 누르면 우리가 크롤링 할 데이터를 수집 할 경우 가져오는 자료를 확인할 수 있습니다.

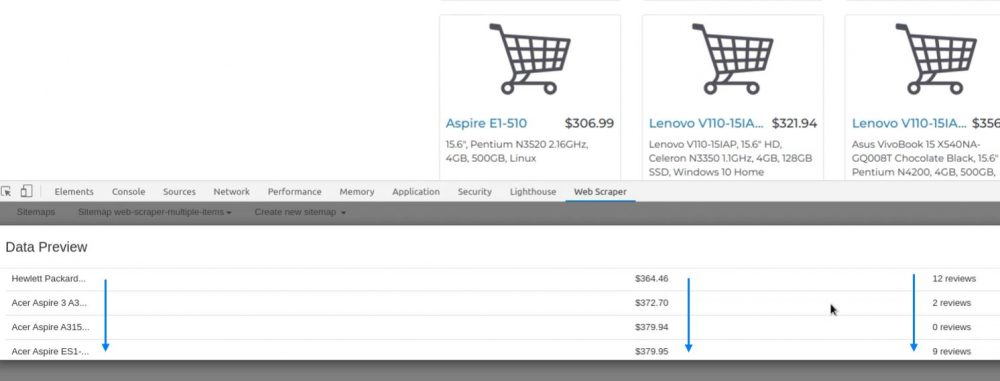
데이터 수집 확인
수집할 자료의 양에 따라 시간을 걸릴 수 있습니다. 위와 같이 데이터 미리보기를 통해 수집한 자료를 확인할 수 있습니다. 3가지 항목을 가져오기로 했으니 잘 되었나 확인 해 줍니다. 데이터를 출력하시려면 현재 Sitemaps 탭 옆에 Sitemap web-scraper… 버튼을 누르시고 Export data as CSV를 선택 해 주세요.
FAQ
간혹 Done Selecting! 버튼을 누르지 않아, 다음 선택이 안되는 경우가 있습니다. 기능이 작동하지 않는다고 생각하기 쉬우니, 선택 후 확인을 꼭 해주세요.
미리보기를 통해 수집한 자료를 확인하고 출력을 원하는 경우, Sitemap 자료나 데이터가 기록 된 CSV 저장이 가능합니다. CSV 데이터를 출력하시려면 현재 Sitemaps 탭 옆에 Sitemap web-scraper… 버튼을 누르시고 Export data as CSV를 선택 해 주세요.